How To Reduce The File Size Of An Image

If you're looking for a guide on how to reduce the file size of an image - you have come up to the right identify. Indeed, all businesses seek to deliver properly-sized and high-quality images to keep visitors interested and boost their sales. Nonetheless, reduced image file size tin assist you a lot.
By reducing the file size of an image you can save some storage space, allowing you to upload more pictures in your web log or email newsletters.
Properly-sized images can improve your website's speed and ranking in Google search since the site's speed is a critical cistron in ranking. Also, it tin help your content load faster and boost its performance across the lath.
In this guide, we will evidence you how to reduce an paradigm file's size without losing a pregnant amount of quality. We will comprehend the requirements which y'all should accept into account concerning the paradigm size and helpful online tools to make your pursuits easy. Also, share the know-how regarding image compression via both Windows and Mac devices.
What is the best prototype size for websites?
The size of your paradigm depends on the location y'all want to place it on a website.
The recommended file size for images is no more than than 200 KB. For full-screen background images, focus on 1500 pixels merely no more than 25000 pixel-broad. And for the rest, it's better to stick to a width of 800 pixels. Keeping your images within these frames will guarantee they load instantaneously on all screen devices.
Nonetheless, there is much more that could be said on this matter. Especially, if you're running your website on Shopify click, and take a await at our guide on the epitome sizes.
Reduce paradigm file size using online compressor
In that location are many online tools you lot could use to reduce image file sizes. I of them is TinyIMG. Besides online tool, it likewise offers an app that can help you to optimize and rank your Shopify store in Google. For instance, this TinyIMG app automatically generates ALT tags and titles for the images.
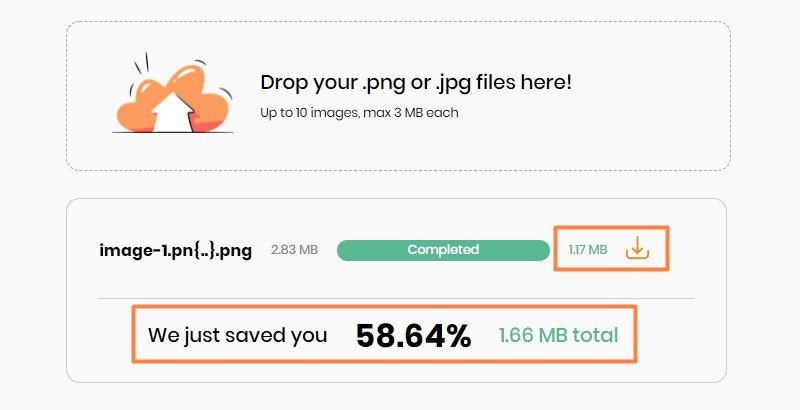
To reduce image file size with TinyIMG online tool, accept a look at the suggested steps below:
i. Open TinyIMG on your web browser.

ii. Elevate and drop the PNG files that you desire to reduce in size. But keep in mind, the max size of each file cannot be more than 3MB.

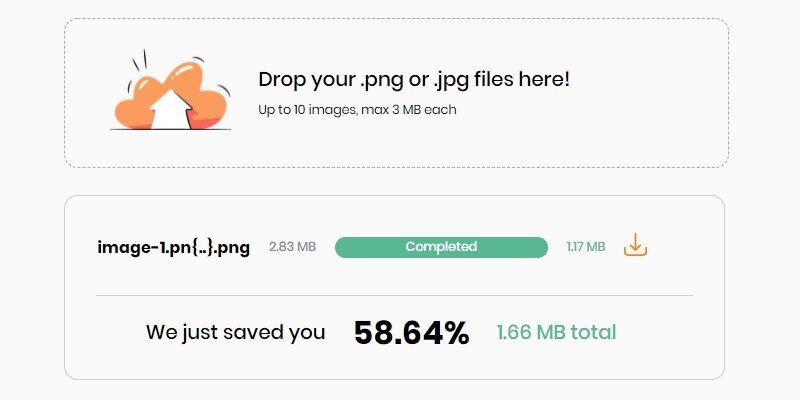
three. Download the image in one case the compression is complete.

iv. For the sake of involvement, yous will be told virtually the departure in the file size of the original and the reduced prototype.

That'due south it - this is a very elementary accept for compressing your images; it won't take you much of your precious time.
There are plenty of other epitome resizer tools online. Some of the best tools are Crush Pics and Minifer. Both tools have been praised for their ability to compress images at ease and their ability to support one's SEO pursuits. Yet, their limitation is that both provide the best functions such as a large storage option or all-in-all SEO optimization only if you choose a paid subscription.
While on the other manus, TinyIMG tin can offer these features for gratuitous. That's what makes it so awesome and a must on your bucket list.
Resizing image on Windows
There are ii ways you can resize an epitome if y'all utilize Windows-supported devices. This guide will atomic number 82 you through the pathways of Paint or Photos apps.
The Paint app solutions
This app is accessible on whatsoever Windows-supported PC. It can assist you in resizing your images. Simply follow these iv steps beneath:
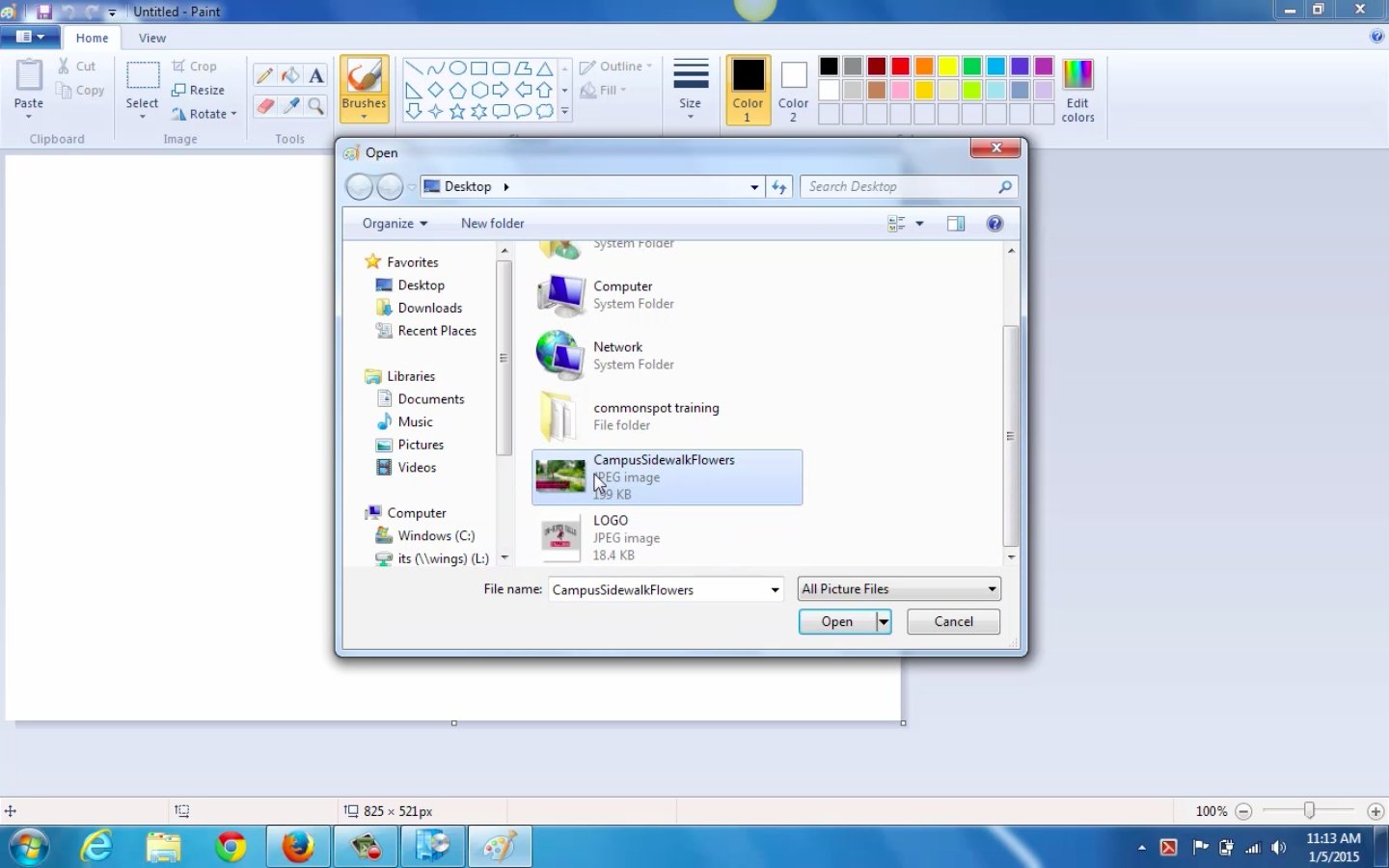
1. Right-click on the paradigm, and so select Edit.

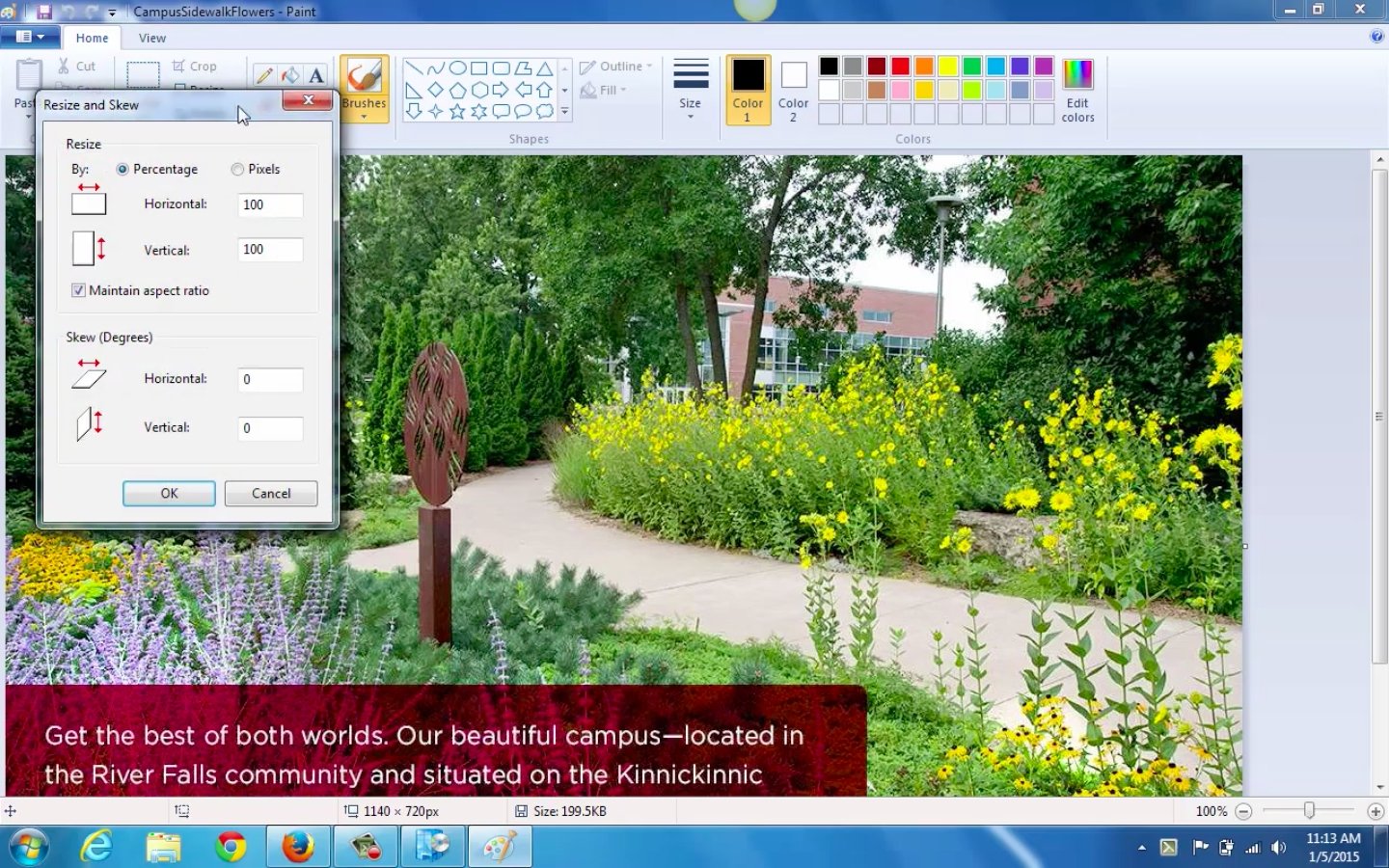
two. Hit the Resize push button.

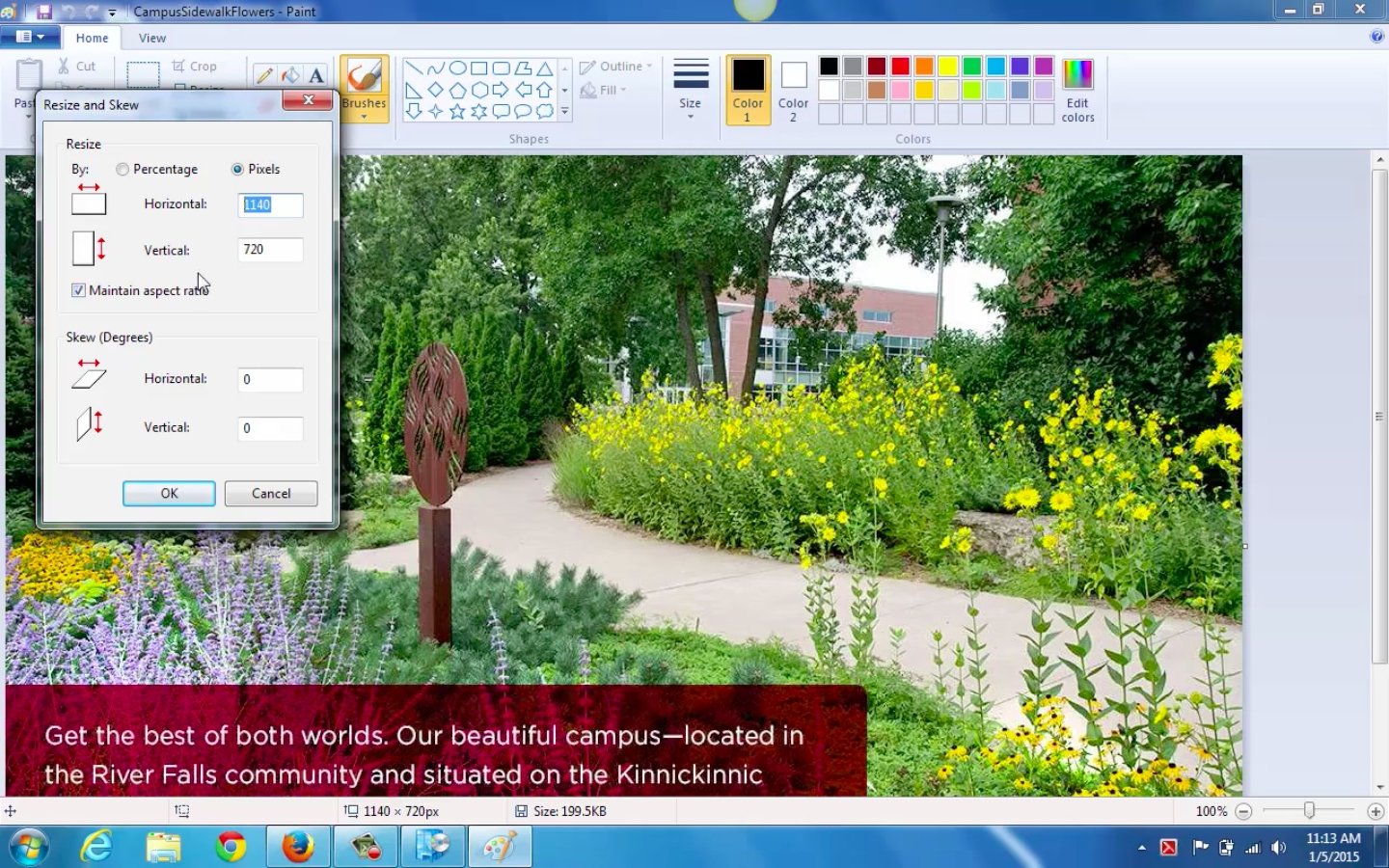
3. Specify the percentage or how many pixels you desire to resize your image by. When you lot're washed, click OK.

4. Click Save to salvage the resized prototype.

The Photo app solution
The Photo app is another epitome resizing tool accessible on any Windows Bone. This platform can help yous resize an prototype easily too.
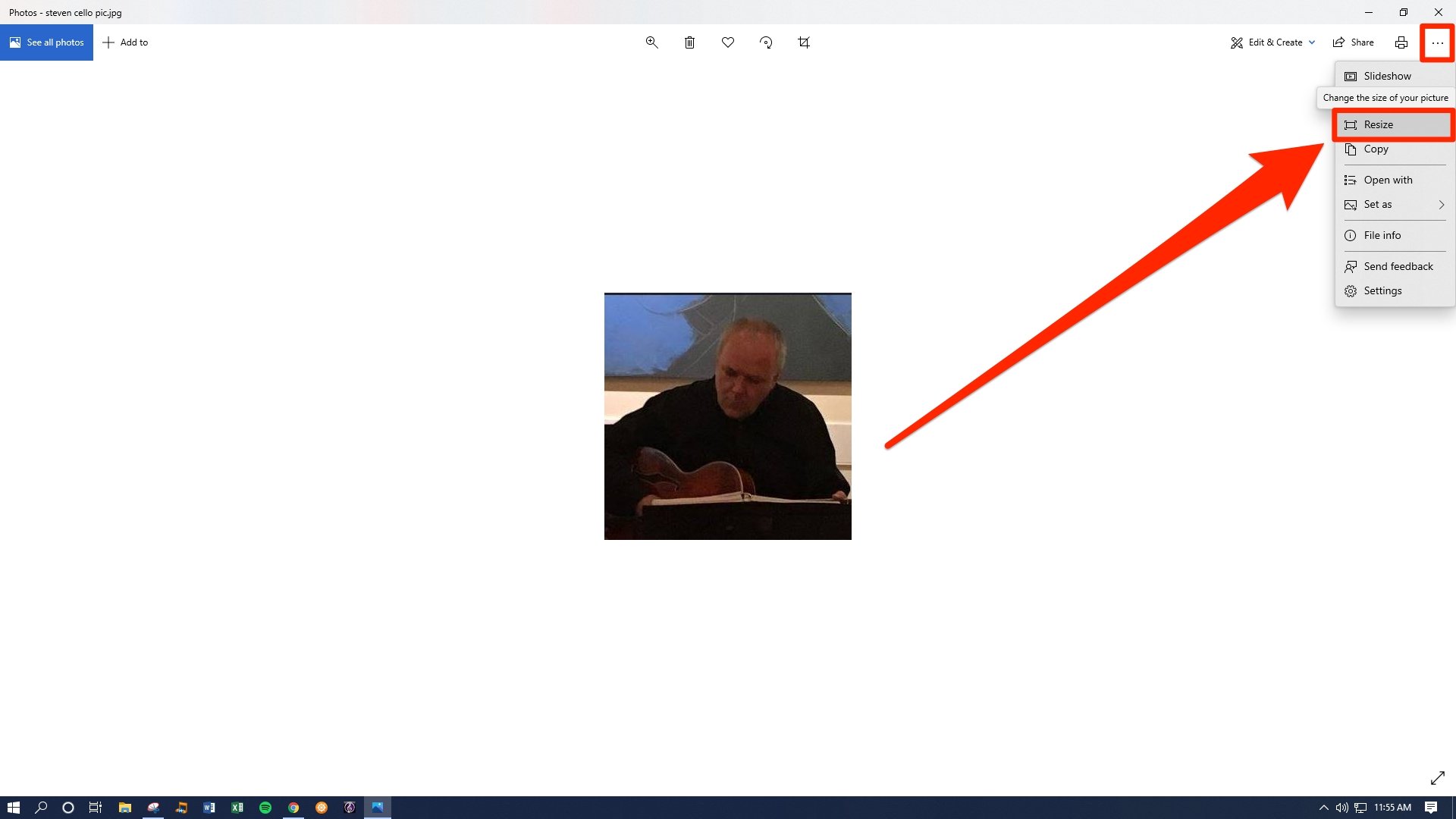
one. Right-click on the epitome yous want to resize and select Open up with > Photos.

2. Click the three dots in the top-right corner and hit Resize.

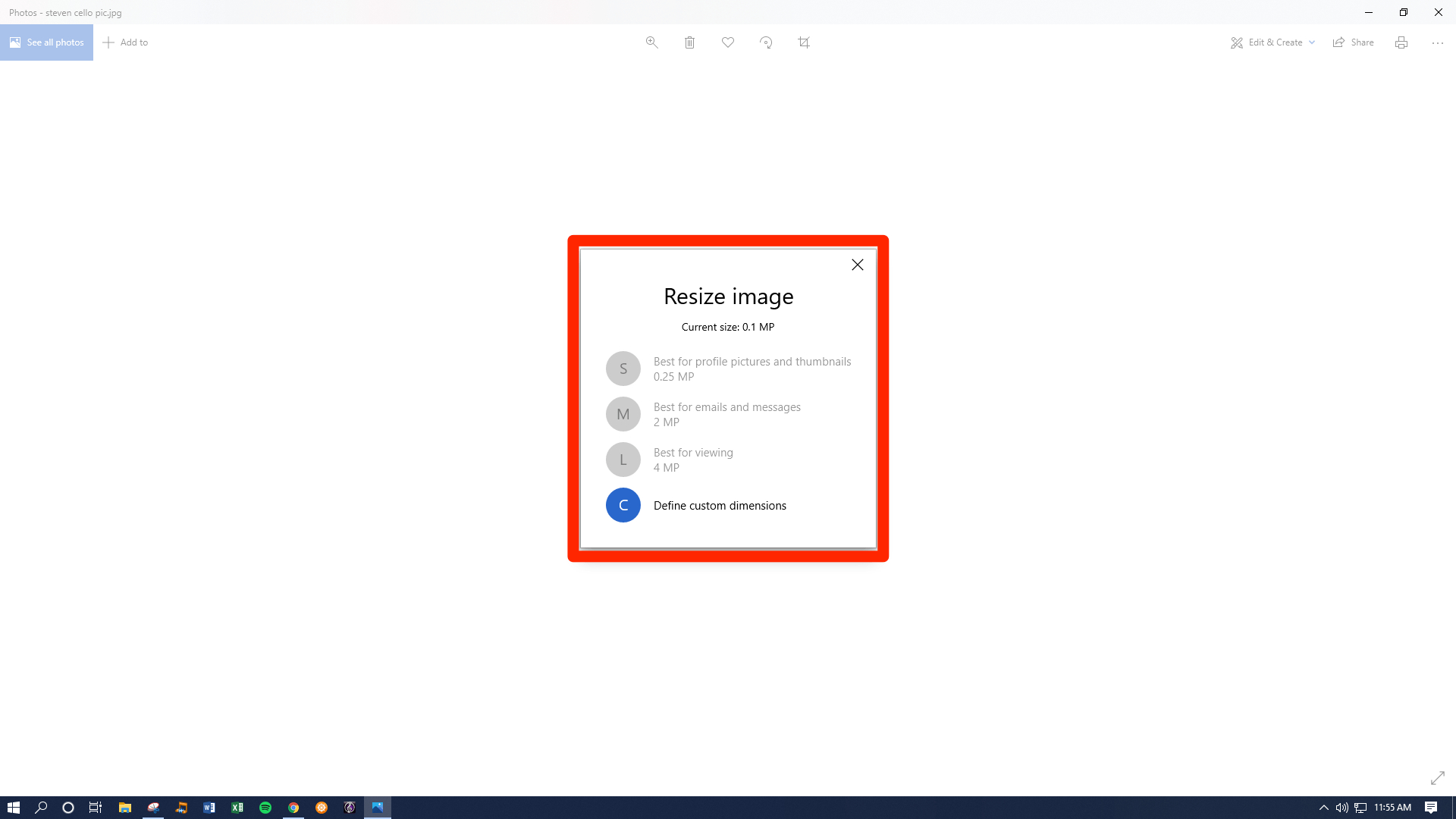
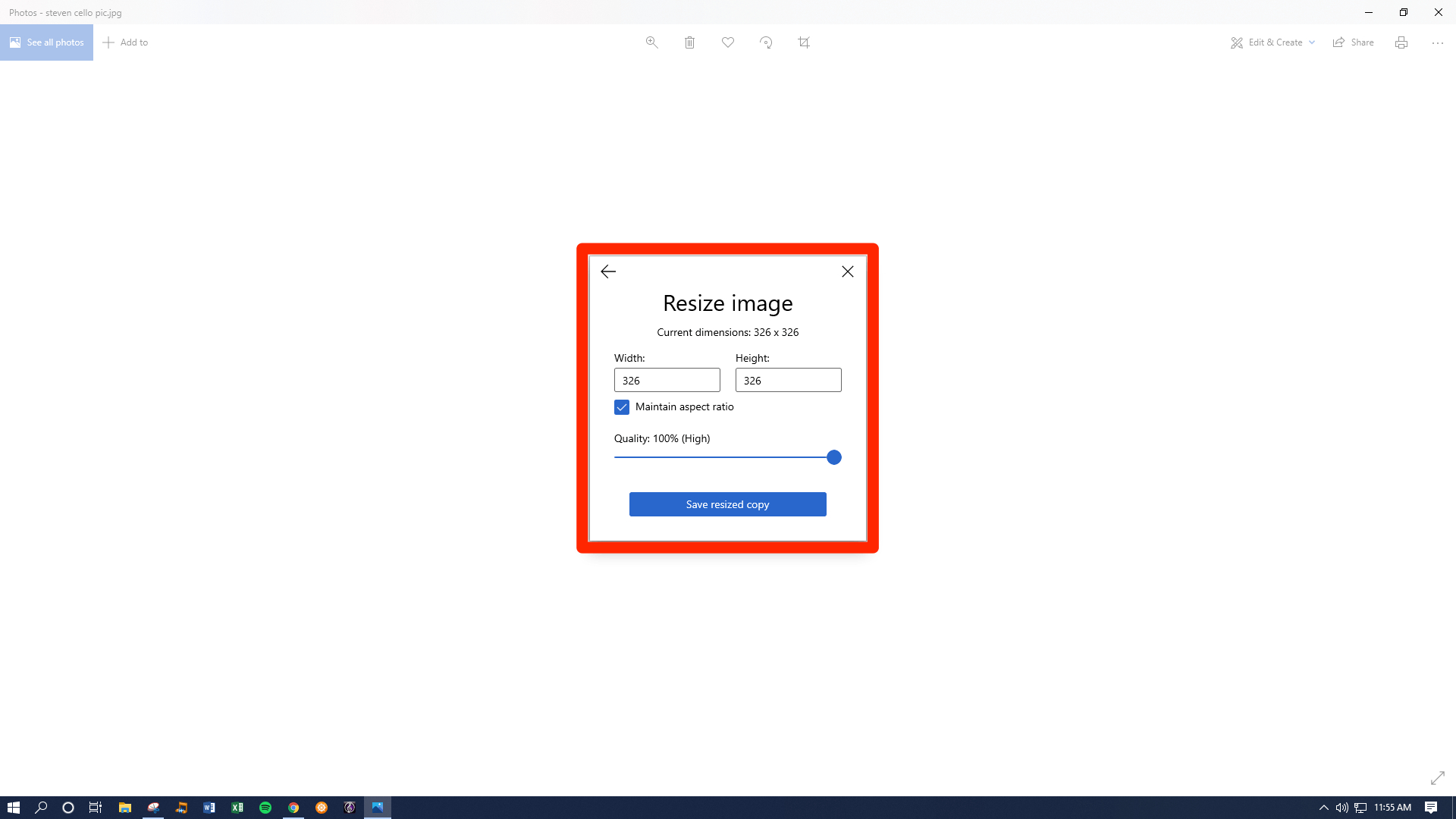
3. Pick Define custom dimensions to define a new width and meridian of the epitome.

4. Hitting the Salvage button, and you'll get a resized copy of the epitome. Now this image has been resized!
Resizing image on Mac
For those using Mac supported devices, here is a short guide on how to resize your images besides.
The Preview app solution
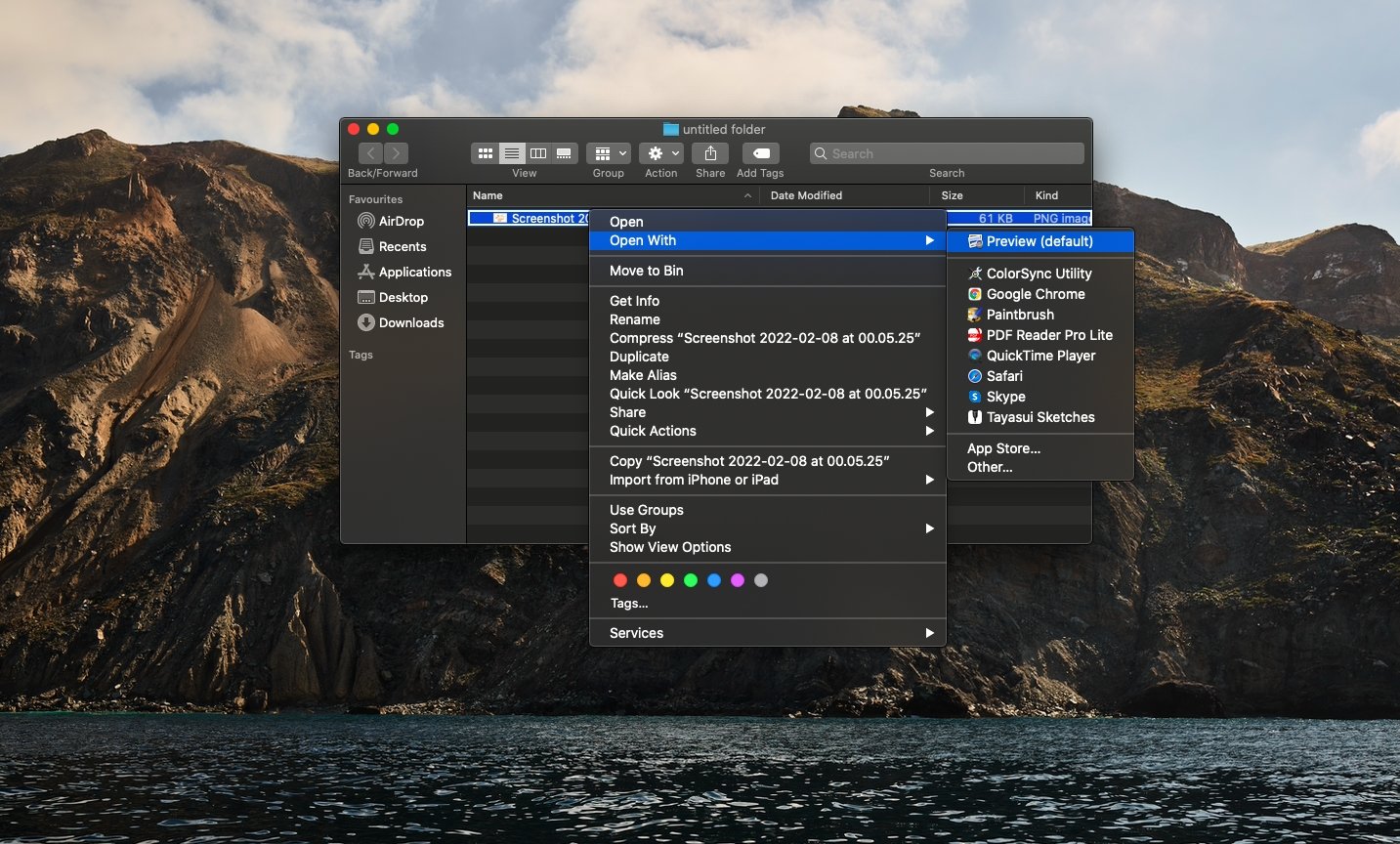
ane. Right-click the photo you've selected, and so hit the Open up with button and choose Preview.

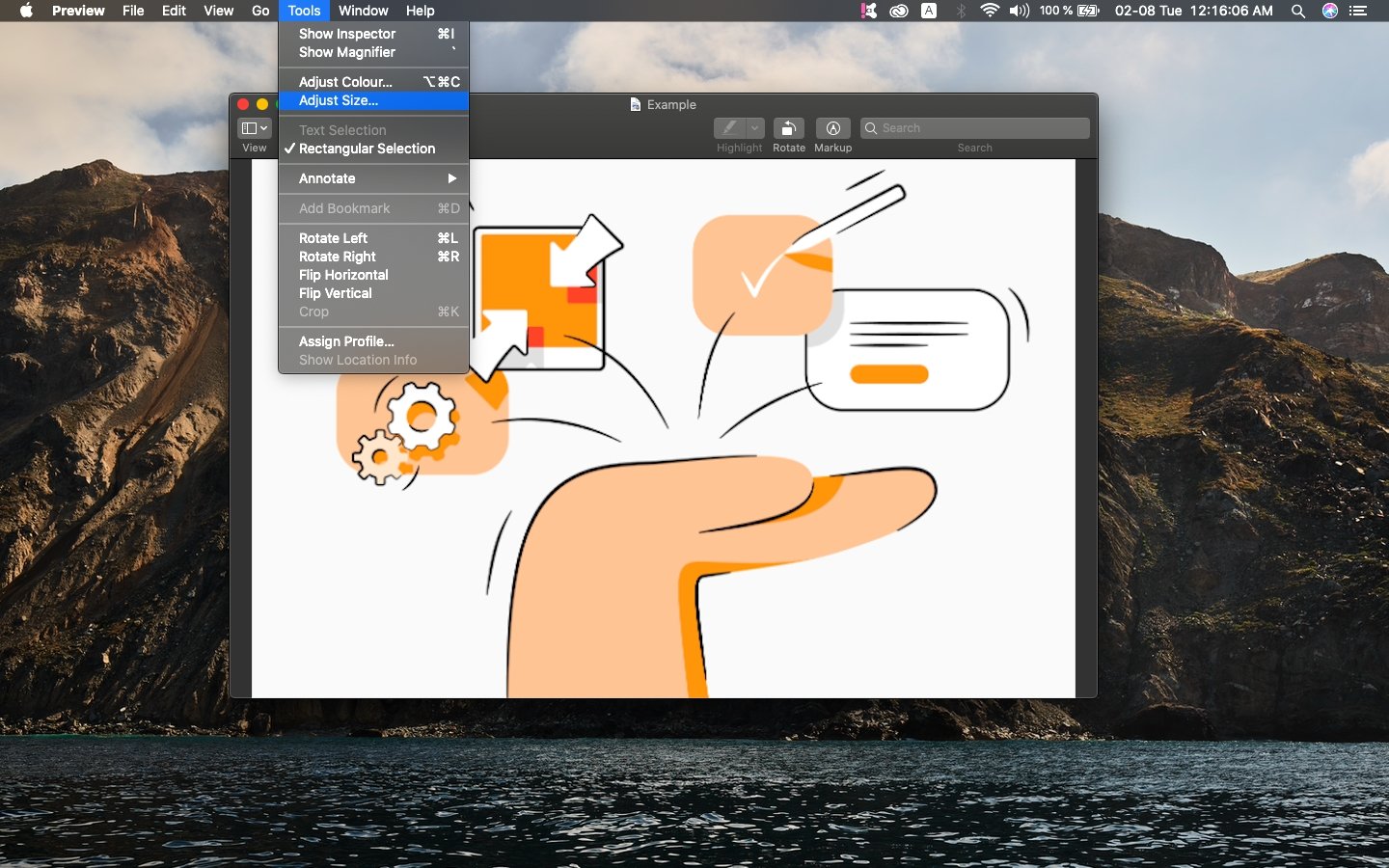
2. In the top toolbar, click on the Tools segment and and then striking the Arrange size button.

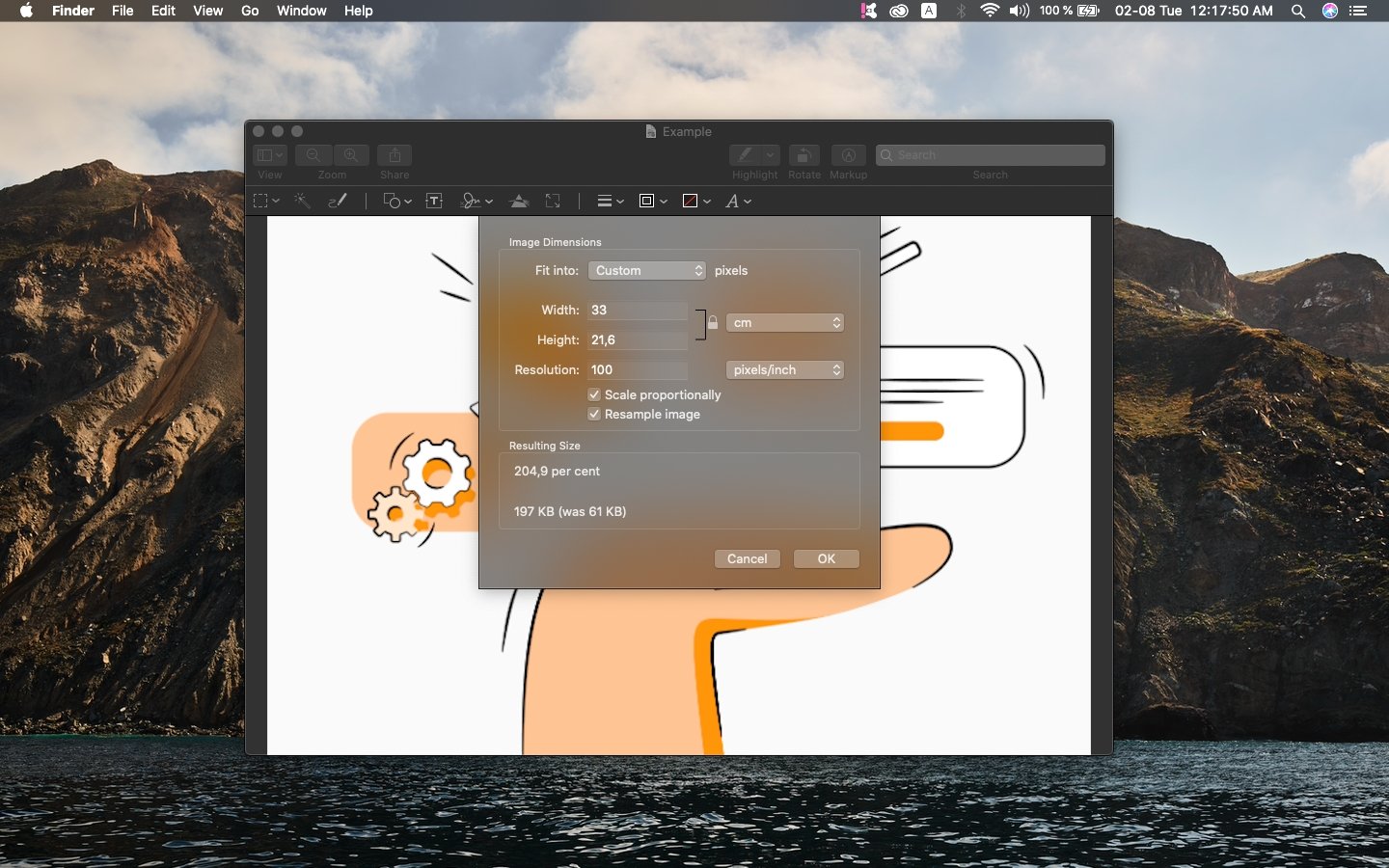
3. Set the width and meridian you want to change your epitome to, then click OK to confirm.

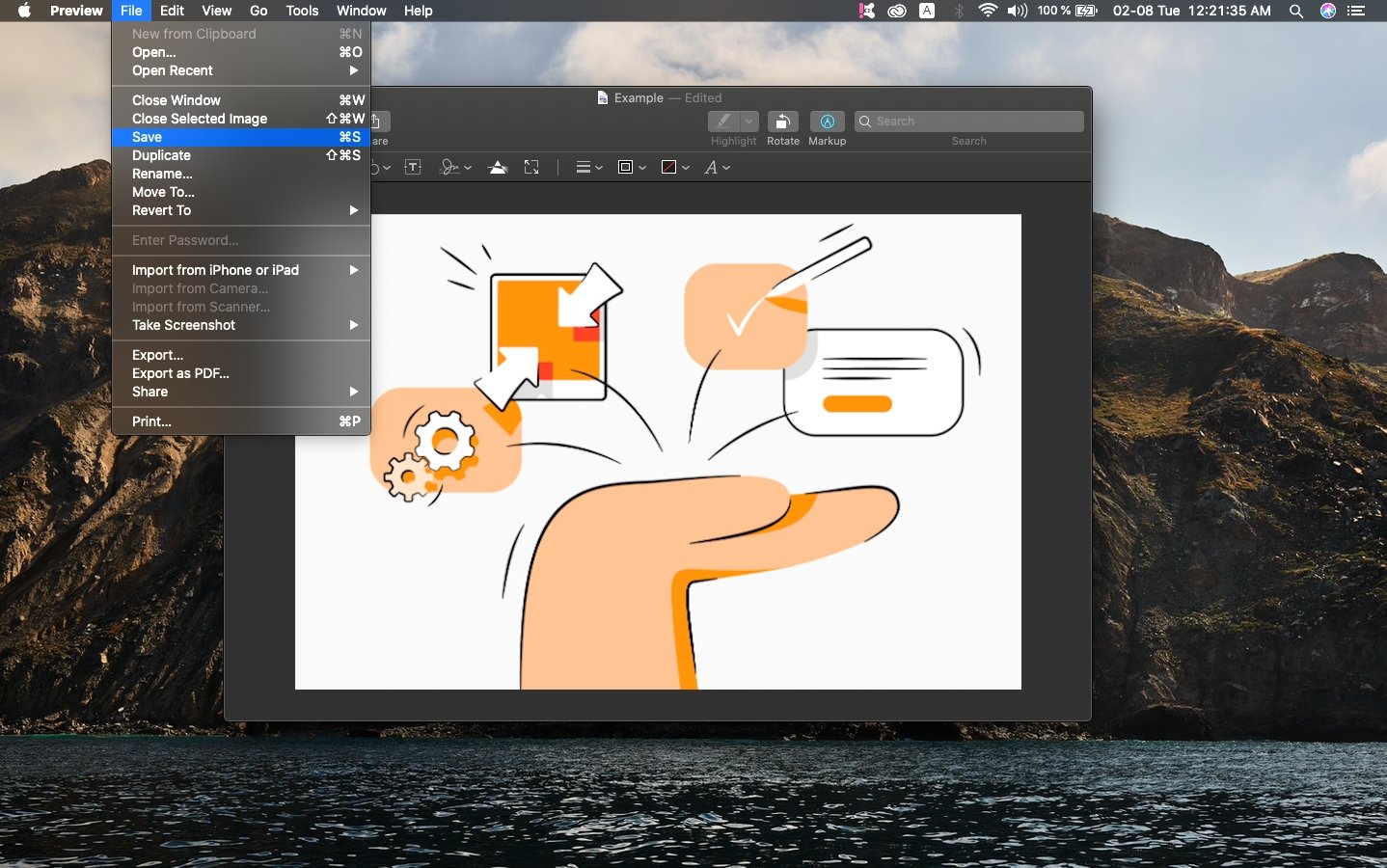
iv. To relieve this new version of your image, click on File in the summit toolbar, and hitting the Salve button.

That's it!
Reducing image file size: compress or resize?
For those who aren't sure of which solution to choose, we take you covered. Here are some explanations and tips to consider:
Compressing the image
Prototype compression is nigh minimizing the image file's size in bytes. It could be done via online tools or apps that you can download to your devices. However, there are some aspects that nosotros demand to discuss. Let'due south take a brief await at some other advantages of this method besides as some negative sides.
- Size reduction
Image compression allows squeezing the prototype until it has the needed size. The image will take up less space while retaining the same physical size.
- Slow devices
Some devices may load slowly when information technology comes to large uncompressed images. Yet, with image compression, your website can load faster as the smaller-sized images won't concord the drives to hold.
- Quality deposition
When yous shrink an prototype, sometimes the quality of the epitome can decline. And it doesn't matter even if you salve your new file in a GIF or PNG form. That's why compression isn't an advisable pick in case you need high-resolution images with an farthermost zoom-in part for your website.
- Data loss
The compression may discard some of the image file'southward information. That's why y'all should always take an uncompressed copy in your sleeve in example you lose whatsoever needed file info.
Resizing image dimensions
Resizing the dimensions of your called image is a relatively uncomplicated option. Information technology tin can ensure that your image quality remains to the needed requirements. However, the negative side of information technology is that it may be harder to ensure that the image file itself doesn't popular upwardly besides big; consequently, rigging the speed of your website.
To resize paradigm dimensions, you lot can use either online or software-based editing tools to do so. However, information technology'southward important to know some essentials which you should keep in mind while utilizing this approach.
- Choose right picture
If your paradigm has a lot of different things going on; it may be hard to cull how to resize information technology. Sometimes, you may need to cut out some parts. Also, trimming the dimensions down could make it difficult to emphasize the paradigm'due south details. That'southward why, when information technology comes to resizing, opt for a simpler picture with fewer details. For instance, images consisting of large areas, a single shade, and a narrow range of colors; also, ones with united nations-blurred areas.
- Choose the correct format
Each blazon of file format can perform improve depending on what epitome you're working with. Here are the top 3 used on the web:
- Png is used for logos, illustrations, icons, and solid shapes.
- JPEG is the image file to apply for photographs.
- GIF is an animated image that tin can only hold up to 256 colors which means that they need to be small and well-tailored and so that you could convey your bulletin.
- Resizing your image
When you're washed choosing your image and the correct format, you demand to consider the size thing. The size of your image may differ regarding the place you want information technology to upload and the usage. That's why yous need to determine what parameters the image needs to concur.
And most importantly, don't forget to compress a file after yous're washed fixing epitome dimensions. This volition ensure that your new epitome won't exist hijacking your website's speed.
What are the benefits of image optimization for your website
Paradigm optimization is a grade of compressing website images without damaging their quality. It means delivering the best possible quality images while maintaining the lowest image size.
Paradigm optimization offers various benefits and some of them are:
Saves bandwidth
Paradigm optimization tin even reduce the image size by 50%. It means the optimized images will handle at to the lowest degree 50% less space. Meaning that your servers will not be overwhelmed, saving some storage infinite. On top of that, image optimization may reduce your bandwidth/server costs equally there volition be no need to buy more space to fit all of your content.
Improved folio-load speed
The website's speed depends on various factors such as blueprint, images, website layout, etc. More than than half of the website weight consists of images and for this reason y'all would opt for epitome optimization. If the images are kept at the right size, your website volition load fast.
Helps in boosting website's SEO ranking
Image optimization tin can be a decisive weapon to amend your rank in search engines. A search engine ranks the websites that load faster. Too, optimizing your images can help yous better core web vitals (CVW) metrics. Significant it tin can heighten your position in the search engine regarding the fastness of content load, responsiveness to a user'southward input, and its stability.
If you're running your website on Shopify, combined with TinyIMG you can improve your SEO. The app automatically optimizes your images and uploads the optimized version to your Shopify store.
The takeaway
We have explored the recommended size y'all should stick to when it comes to making your image a helpful tool to succeed in business concern-related pursuits. On height of that, nosotros suggested some ways to resize and compress your images effectively and time-savingly.
To our best knowledge, the top one online tool you lot could utilise to reduce the file size of the paradigm is TinyIMG. That'due south information technology due to the item's effectiveness, functionality and piece of cake-to-use feature.
Oft asked questions
How do I reduce the MB size of a photo?
Reducing the MB size of a photo can be done in several ways. You can compress the epitome, without having to resize it. Also, y'all can resize your photo by reducing the pixels it takes. To do so, utilize your reckoner's image editing tools, as well equally online platforms on the cyberspace.
How do I reduce a JPG file size?
Yous tin can reduce a JPG file size with TinyIMG. Upload the photos that you lot want to compress into the online file, and first compressing information technology. When it's done, click Download so y'all can become a compressed version of your photo.
How To Reduce The File Size Of An Image,
Source: https://tiny-img.com/blog/reduce-image-file-size/
Posted by: youngiriplard1942.blogspot.com



0 Response to "How To Reduce The File Size Of An Image"
Post a Comment